So we have to start with creating an account. Once it’s done go to this site http://create.msdn.com/en-US/ . Login onto this site with username and password of the account created. Once you login you will get below image on your screen.

On left hand side you can see written Submit for Windows Phone. As the name suggests, if you want to submit your windows phone application you can click here for further procedure. Basically, this is a 5-step procedure which you have to complete for submitting your application on Marketplace.
1) Upload
2) Description
3) Artwork
4) Pricing
5) Submit
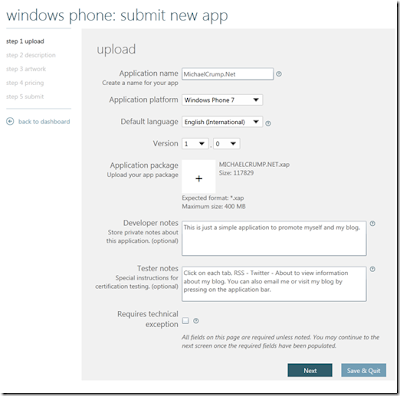
I will explain you these steps in detail once step by step. So back to Home page. When you will click on “Submit for Windows Phone”, you will a form of “upload” on your screen. You need to upload .xap file of your application. Now what is .xap file.
A .xap file is basically a compiled Silverlight application. The file is actually a .zip file that contains all the files necessary for the application. Just rename the .xap file to have a .zip extension and then you can open it up to see its contents. The .xap file contains an application manifest (AppManifest.xaml) file and all the necessary DLL's that are required by the application. This .xap file is placed in \Bin\Release or \Bin\Debug.
This .xap file to upload should not exceed than 400MB. In the form you can see, Application name. Give your application name. In Application Platform select Windows Phone 7. In language select English language. In version select the version which you have used. In Application Package upload your application. Below two are optional things. Once your upload form filling is done, click Next. It will take you to next step, “description”.

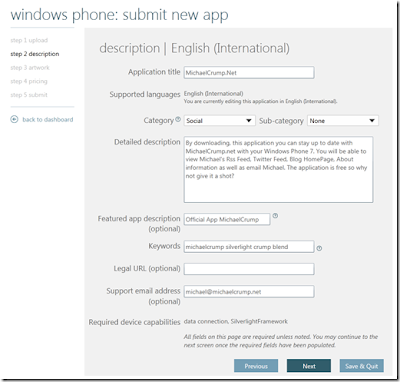
Above image shows how your description form will be. It consist complete description of your application. Depending on this form users will decide to buy your application or not as they will get complete description of your application. So I will suggest you to use many keywords so that it’s easy to for users to find your application. Now let’s see details about form. 1st is application title. You can write here according to your application. Similarly you can select category according to your application. Next is the detailed description. This is the main thing which user will go through. So write as much as possible. Next is optional part. Next field is keywords. Write as many keywords as I mentioned above. Legal URL field is optional. Then is Support Email Address. This field is also optional. But I will suggest you to add this email so that if any user has any issues or questions with your application he can mail you those solutions. So that once you solve those issues user will be satisfied completely. So it’s better to add Support Email Address. Required device capabilities field. This includes the requirements for your application.
Once your upload form filling is done, click Next. It will take you to next step, “artwork”.

Above image shows your artwork form. Artwork form includes tiles or images of your application. This will attract user to buy your application. Large mobile app tile and Small mobile app tile includes tiles of your application. Large has size of 173 X 173px and Small has 99 X 99px. Similarly size of Large PC app title is 200 X 200px. For creating this image you can use Paint.Net or Photoshop. Talking about images, you have to adjust your application image dimensions same like mentioned above. Even if it changes a bit, it will fail. Next field is Background art which is optional field. Next is screenshots. You can add screenshots of your application in this field. With these screenshots user will get proper idea about your application. You can add upto 8 screenshots. Its size is 480 X 800px.
Once your upload form filling is done, click Next. It will take you to next step, “pricing”.

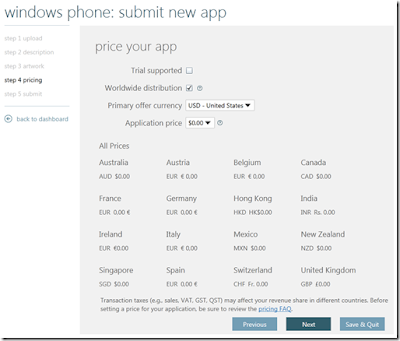
Above image shows your pricing form. In this, 1st field is for trial mode. If your application has trial mode, tick this field. Next is worldwide distribution tick it as your application will be up for whole world. Primary offer currency, you can set this according to your convenience. You can set it as USD etc. Application Price is the price of your application. Set it as per your calculation. You can submit 5 free applications per account.
Once your upload form filling is done, click Next. It will take you to next step, “submit”.

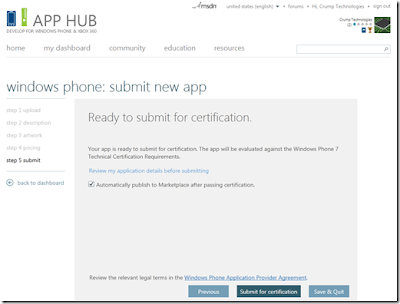
This is the last form. There is only 1 option in this form. Automatically publish to Marketplace after passing certification. Tick this. Once you tick this click on button “Submit for certification” below.
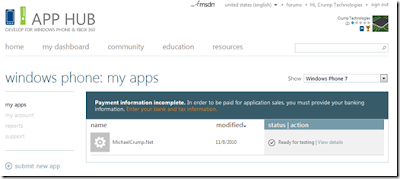
So you are done with submitting your application in Marketplace. Once it’s done you can visit your app hub to see the status. Most of the Windows Phone 7 apps are being tested / approved within a few days. Its same as below image.

If your app fails testing, then Microsoft will send you an email detailing the reason for failure.
This is all with this blog. Will be back soon with few more blogs regarding Windows Phone 7!!! Till that time bye and enjoy development for Windows Phone 7.
I really like u r blog...
ReplyDeletei start to build my own app..
u r blog will help me lot
i have 1 prblm..
ReplyDeletefor make this app which software require?
is this already in visual studio 2010?
You Should Need the Visual Studio 2010 For Windows Phone.
ReplyDelete